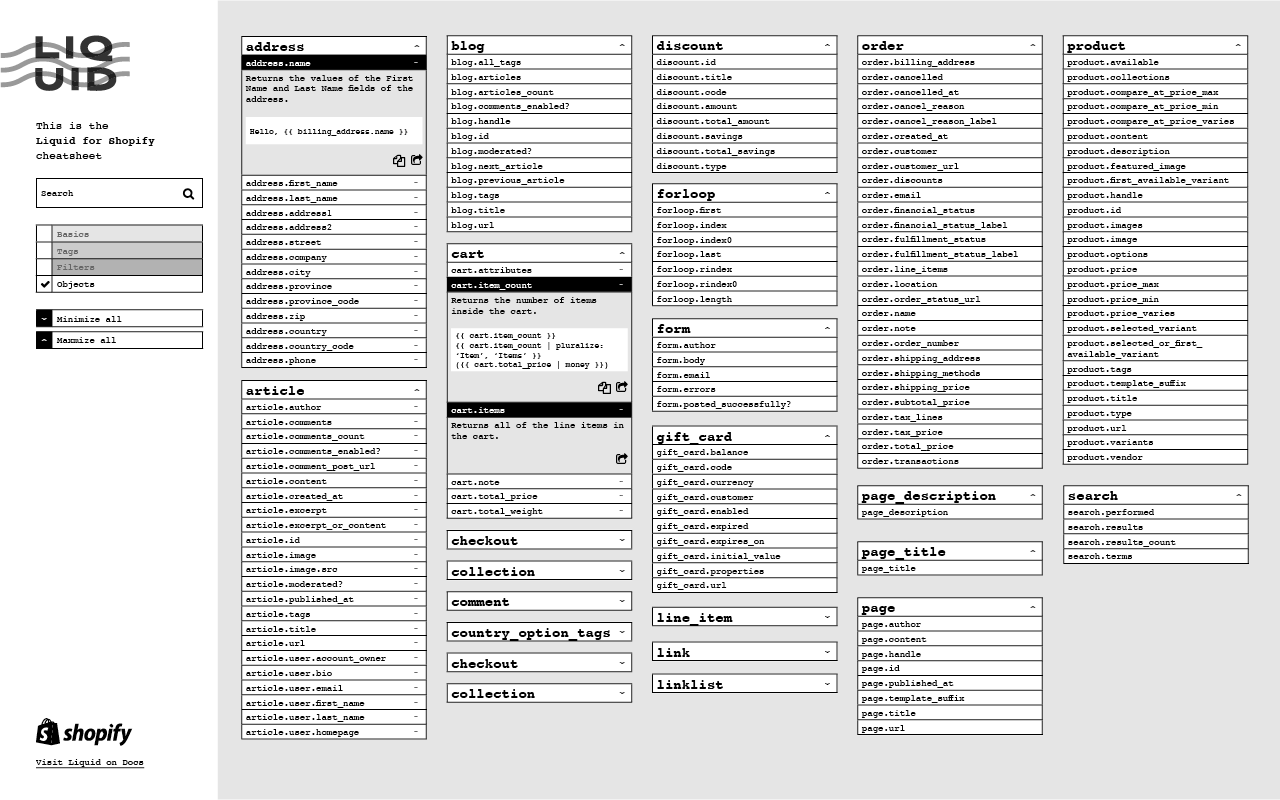
Liquid Cheatsheet, Shopify
A growth tool that makes it easy to cheat.
This was my first project at Shopify. I was hired as a visual designer on the platform growth team to support and generate growth in the partner program. The Partners I was focused on were typically developers, designers, and marketing pros who help Shopify merchants with their online stores.
The Problem
The Shopify Partner Program sponsored many industry events. My manager at the time asked if I would design a swag giveaway for the upcoming event season. She showed me a poster she had created for past events and suggested it could use a redesign. It had snippets of often-used code in a programming language called Liquid. I was excited about the idea of designing a poster, but I doubted its actual usefulness. I polled the developers in my pod and over Slack to confirm my hypothesis. It was impractical for a developer who would rather search/copy/paste code snippets than look them up on a poster.
Never one to create throwaway swag, I reframed the problem. ‘We need cool swag for an event’ became ‘how can we improve the developer experience?’ And with that, I was able to garner support to build a digital cheatsheet, so long as I also found a way to promote it through memorable keepsake swag.
In real liife
Liquid is an opensource template language invented by Shopify CEO Tobi Lutke. It operates using placeholders—one piece of code that is replaced with data when the compiled template gets sent to the browser. My non-technical brain clung to the word ‘placeholder’. What else is a placeholder? A coaster. What’s more, a coaster is a placeholder for liquid (coffee, beer, whathaveyou). The visual I came up with for the coaster reinforced the fluidity of the language and the name itself with nautical wayfinding vibes.
When I print something, I want it to be done well and done right. In my mind, nothing beats the tactile feel and quality of a letterpress print. I wanted the coasters to be so lovely that they’d become a permanent fixture on someone’s desk — and a gentle ever-present reminder that Shopify cares.
My roles
Visual design
UX/UI design
Strategy
Online cheatsheet
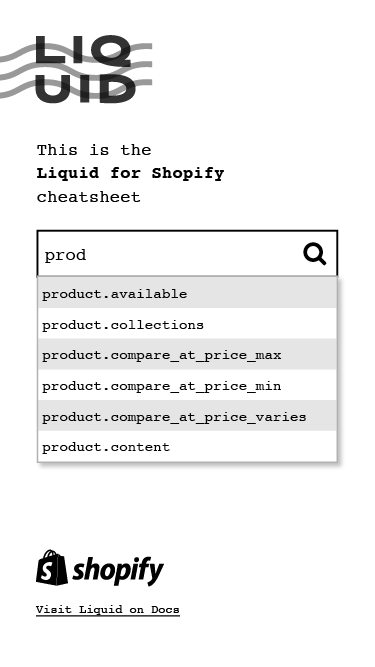
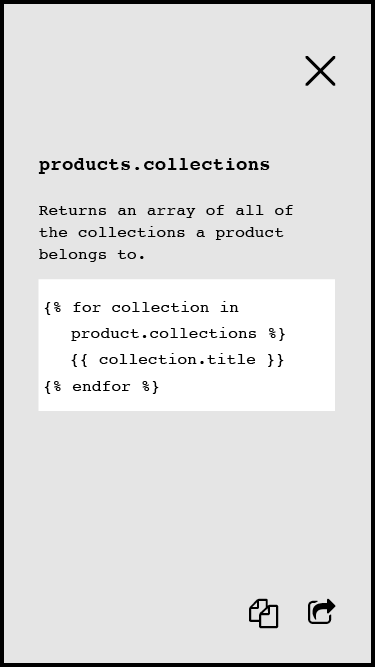
I leaned on Liquid experts to help organize and write content. I researched how to make an online cheatsheet practical and easy to use. I worked closely with talented developer Adam Waselnuk to help figure out how to make it flexible, functional and work on mobile. The ultimate solution was a flexbox card layout, with various ways of drilling into the content, making it quick and easy to find the right code snippets.
Results
When designing the cheatsheet, I thought of it more as a tool than a marketing page. I wanted to build trust in Shopify’s partners and let them know ‘we got their back.’ Ultimately, it was a very successful marketing tool. It became the most popular landing page belonging to the platform team, by a large margin, with a very high engagement and all sorts of CTAs to ‘join the partner program’ baked in.
As someone brand new to Shopify, I was astonished at the trust and autonomy they gave me to take this project in the direction I thought it needed to go. It opened my eyes to the world of growth marketing in the build-as-you-go rocket ship company Shopify was at the time. But, if I’m honest, what I mainly was excited about was that I got to use a spot fluorescent ink on a letterpress print ;)
Read my next case study